基于微信传播的H5页面的视觉设计思路与方法分析
一、职能与目标
首先,从功能和设计目标来看,H5主题页面主要有四种类型:
1.活动操作类型
为活动推广和运营打造的H5页面是最常见的类型,形式多样,包括游戏、邀请函、贺卡、试题等。与过去简单的静态广告形象传播不同,如今的H5活动运营页面需要更强的互动、更高的品质、更具话题性的设计,促进用户分享和交流。 从进入微信H5页面到最终登陆品牌APP内部,如何设计一套合适的流量路线也非常重要。
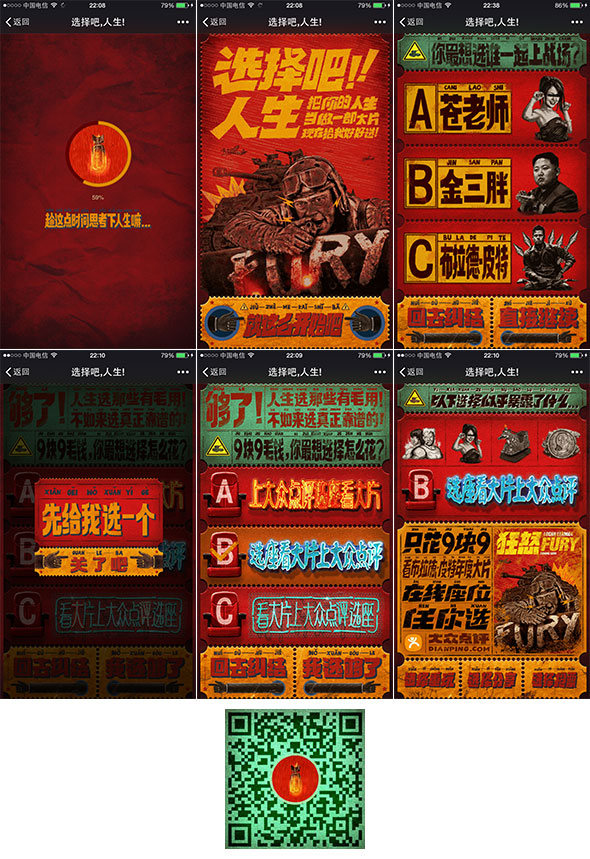
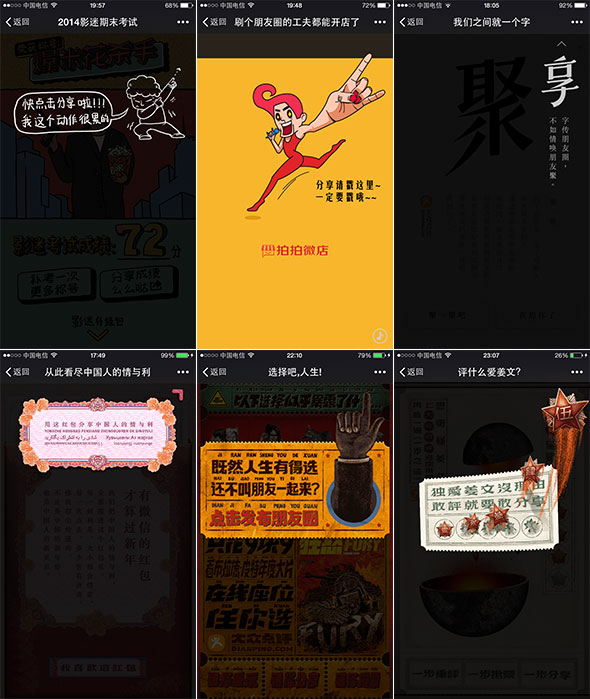
大众点评在为电影《怒火》设计的宣传页面上深谙此道。 复古拟物风格的视觉设计引人注目,有质感的旧票根、闪烁的霓虹灯、幽默的动画和音效,让你想点击每一个选项。 围绕品牌关键词“选择”,用引人入胜的测试题,让用户选择人生为重磅。 最后一个问题引出“大众点评选座看电影”围住神经猫,一键直达App购票页面。 尽管知道是软文,但还是忍不住带着“钓友不错,这页有点dio”的感觉点击分享。

2、品牌推广类型
与时效性的活动运营页面不同,品牌推广H5页面相当于一个品牌的微官网,更偏向于塑造品牌形象,向用户传达品牌的精神态度。 在设计时,需要使用符合品牌气质的视觉语言,才能让用户对品牌留下深刻的印象。
伴着浪漫的钢琴旋律,《寿草先生的情书》用男人的声音讲述了自己成长过程中对妻子的爱与愧疚,最终引出“滋阴圣品寿草,心爱妻子的首选。” ”的口号。设计采用了回忆般的黑白色调,简洁的照片和文字,以及花瓣飘落、水波纹等轻动画,营造出美丽优雅的氛围。“寿草”,一种新型高端养生草药品牌利用H5打出暖心情感牌,让用户记住“半生只为你”的爱妻品牌形象。

3、产品介绍类型
注重产品功能介绍,利用H5的交互技术优势,充分展示产品功能,吸引用户购买。
这种类型的H5页面多见于汽车品牌,LEXUS NX就是一个很好的代表。 精致而富有质感的造型和细腻的光效营造出炫酷的视觉风格。 用手指跟随光线轨迹切割屏幕,开始表演。 用户可以通过触摸、摩擦、滑动等合理优雅的交互方式,从宏观到微观,探索产品的7大特性。

4. 汇总报告类型
自支付宝十年账单引发热议以来,各大企业现在都热衷于利用H5技术来实现年终总结。 出色的互动体验,让原本枯燥的总结报告变得有趣、生动。
《京东十大任性之道》用10个横页讲述了2014年京东十大成就的故事。视觉设计采用简单的平面风格插图,并添加纸张纹理,营造出复古卡片拼贴的感觉。 手指在不同页面之间滑动,实现流畅的视差滚动效果,最后就是刘老师的小彩蛋了。 一口气读完,你大概就明白了2014年京东做了哪些大事。

2. 形式服务于功能
确定了主题页的功能目标后,下一步就是关键设计阶段。 如何有针对性地进行设计,需要考虑具体的应用场景和传播对象,站在用户的角度思考用户最希望看到和分享什么样的页面。 以下是H5主题页的几种常见形式:
1.简单的图形和文字

简单的图片和文字是早期H5专题页最典型的形式。 “图片”的形式千变万化,可以是照片、插画、GIF等基于微信传播的H5页面的视觉设计思路与方法分析,通过简单的翻页等交互操作,就可以达到类似幻灯片的传播效果。 考验的是优质内容本身和讲故事的能力。
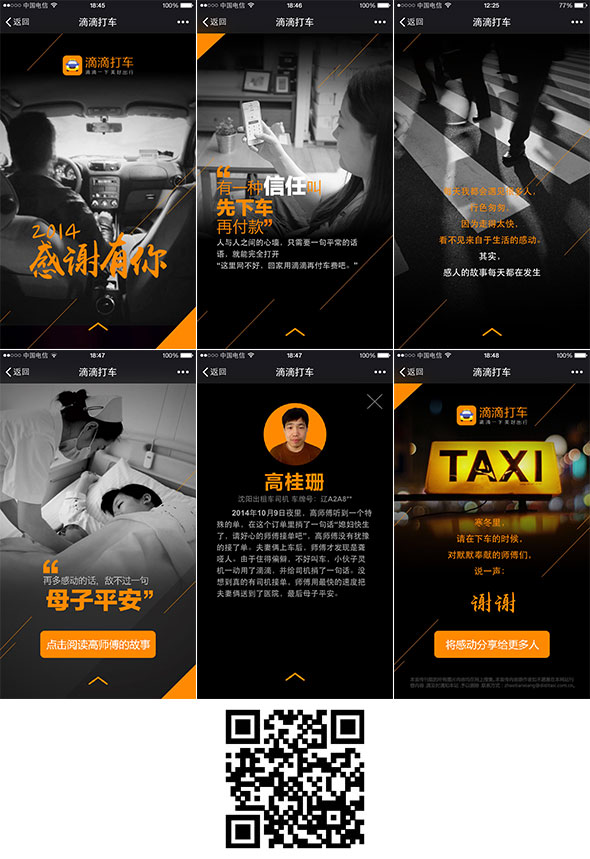
滴滴打车的案例是一个典型的简单图文H5专题页,几张照片和故事将整套页面串联起来。 视觉简洁有力,采用全屏黑白照片,点缀滴滴品牌橙色。 每次切换图片时,文字都会逐渐消失并出现。 没有其他形式的互动,让观众专注于内容,并通过陌生人之间的真实联系塑造品牌的正面形象。

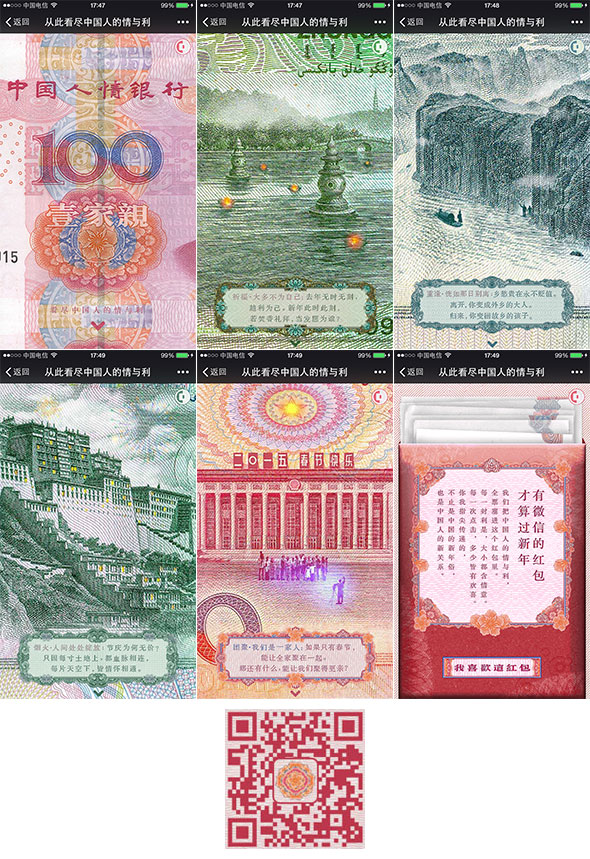
也有不平凡的精彩案例。 除夕之夜,当全国人民疯狂抢红包时,微信推出了一个名为“从现在起,看尽中国人的名利”的专题页面。 第一眼就被迷住了,人民币真是太友好了~每页都是人民币风景的局部放大。 创作者加入了巧妙的创意元素和微观动态来描绘细节,带观众进入人民币的微观世界。 每一张钞票图案都搭配发人深省的文案,不仅宣传了微信红包,也呼吁人们重新审视人情、名利的意义。

2. 礼物/贺卡/请柬
每个人都喜欢收到礼物的感觉。 为了抓住这种心理,品牌推出了各种H5形式的礼物、贺卡、请柬等,通过提高用户好感度巧妙地达到品牌推广的目的。 既然是礼物,创意和制作是重要的加分点。
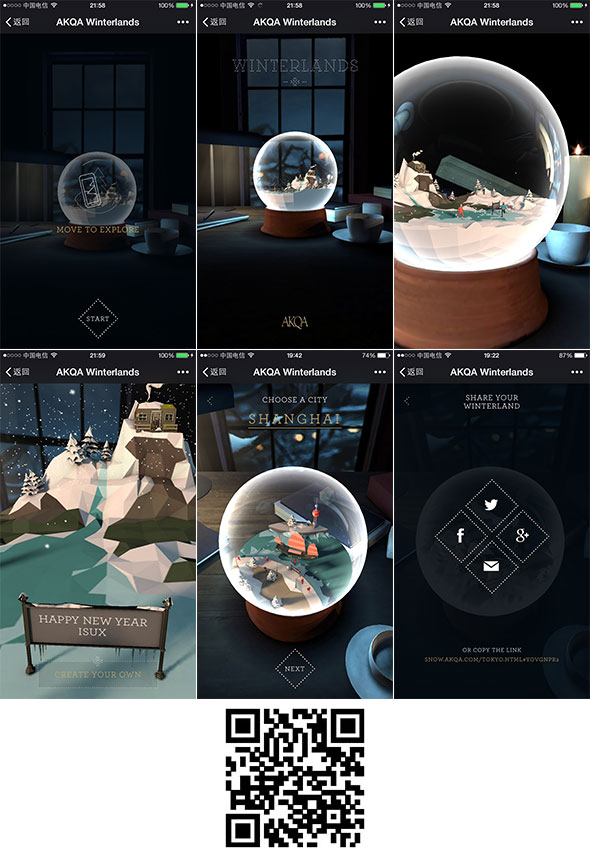
AKQA创意营销公司在圣诞节之际赠送了一份丰厚的礼物——梦幻水晶球。 通过移动手机,摄像头从水晶球外部平移、放大,逐渐进入水晶球的微观世界。 通过手机环视四周,水晶球内360度全景尽收眼底,摇动水晶球就会飘落漫天雪花。 写下你的祝福并与你的朋友分享。 我相信他们会感到惊讶。 这个H5页面采用了重力感应、3D等技术,文字和BGM的使用也很有讲究,给用户带来了完美的交互体验,值得细细品味。

Evernote还在农历新年期间推出了独特的语音贺卡。 它引导用户通过其公众号发送语音消息,然后将这种祝福声音与中国风格的动画结合起来,制作出独特的语音贺卡发送给朋友。 整体色调也是以Evernote品牌色为主,还蕴含着一丝优雅的复古气息,十分讨喜。

3. 问答/评级/测试
问答形式的H5页面也很常见。 他们利用用户求知欲和探索欲来选择、选择,看看最终的结果是什么。 清晰的线索是必要的,最终的结果页面需要合理且不引人注目。 如果能辅以出色的视觉和文案来弱化回答问题的枯燥感那就太好了。
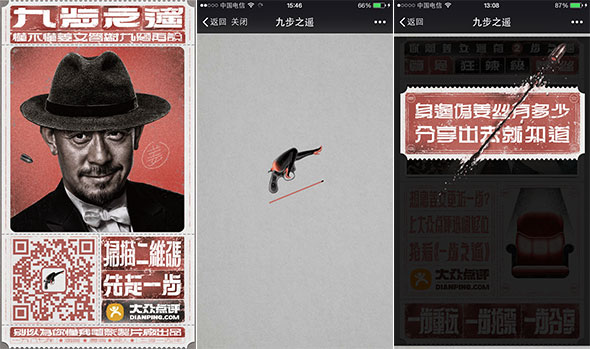
就像本文开头一样,也是大众点评项目。 此次是为了继续宣传姜文的电影《一步之遥》,让用户对姜文的代表作进行评价。 视觉设计依然出色,想象力丰富的创意和动画设计令人惊叹(一定要扫码体验!)。 延续了怀旧的大字海报风格,字体、文案、装饰元素等细节处理也很用心。 问答形式的H5页面可以很好地做到这一点。

4.游戏
从“围住紧张的猫”、“看看你多色彩”等简单游戏,到杜蕾斯的“一夜N次”(山寨版“别踩白片”)等品牌嵌入游戏, H5游戏因其操作简单、竞技性强,一度风靡朋友圈。 但创意的缺乏和同质化导致用户逐渐厌倦了无脑游戏。 一个品牌想要在游戏中成功传播,需要在游戏玩法和设计上投入更多的精力。
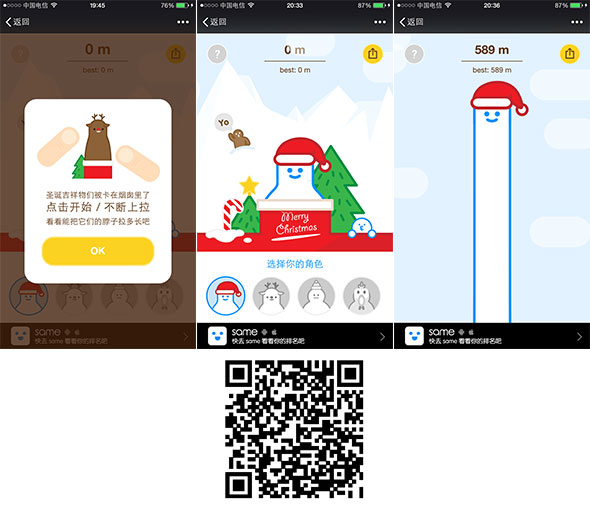
Same在圣诞节推出了一款名为《圣诞老人救援计划》的H5小游戏。 操作非常简单。 只需交替向上滑动手指即可将角色的脖子拉至无限长。 游戏将记录您拉出的最高值。 距离,和朋友比较一下,看看谁更长。 界面清新可爱,符合Same的招牌风格,游戏角色也是Same的品牌角色。 通过幽默、恶搞的游戏,向用户传达Same独特、有趣的产品文化。

3. 4点为设计加分
H5页面的设计质量是否出色,将直接影响其传播效果,甚至影响用户对品牌形象的认知。 这里总结了以下设计要点:

1.细节与统一
要实现高质量的用户体验,必须考虑细节与整体的统一。 对于复古的视觉风格,字体不宜太现代; 文案语气幽默俏皮,不宜太严肃; 对于情感内容,动画不应该太花哨。
大众点评姜文电影宣传系列《九步之遥》H5专题版牢牢抓住了这一点。 从二维码入口到性感的加载页面,再到最终分享提示的设计,包括文案和背景音效,一切都与整体虐心风格保持一致,给用户完整统一的交互体验。

特别要注意“分享提示”的详细设计。 与简单的箭头和冰冷的“点此分享”相比,精心的细节设计所带来的高品质和好感是显而易见的。 以下是一些更令人兴奋的案例:

2.紧跟热点话题,发挥话题效应
如果你想让你的H5主题页一夜爆红,抓住热点并快速上线是一条捷径。 借机宣传自己的品牌也是一条捷径。
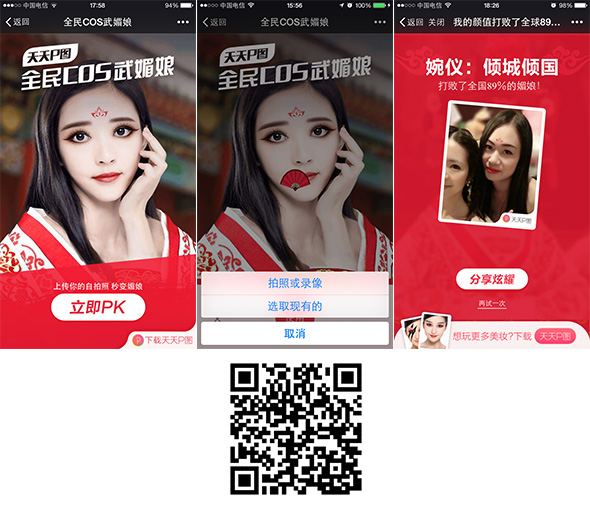
天天P图抓住武则天走红的契机,推出媚娘妆,风靡海内外。 与此同时,《国民COS武媚娘》H5互动页面也随即上线。 操作简单,易于使用。 您可以一键上传照片,瞬间完成妆容。 娘庄与万千美女较量,娱乐大众,推销产品。

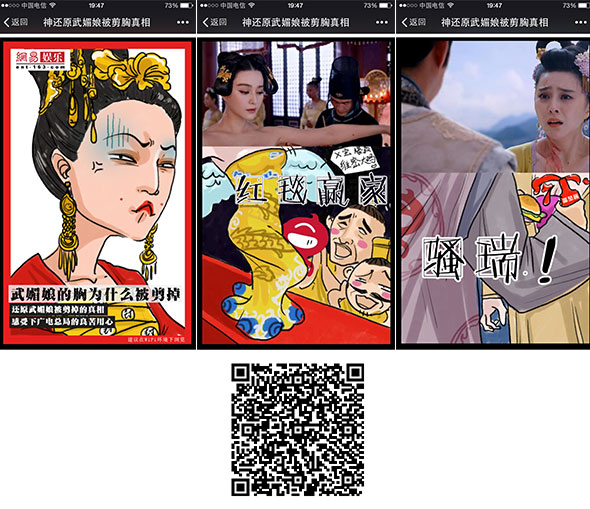
在武媚娘割胸丑闻风口浪尖之际,网易娱乐推出了名为“神还原武媚娘割胸真相”的H5专页。 它抛开节操,用充满想象力的粗略向观众“还原”了真相。 一时间疯狂转发,网易娱乐趁势宣传。

3、讲好故事,引发情感共鸣
无论H5的形式如何变化,有价值的内容永远是第一位的。 在有限的空间内,学会讲故事,引起用户情感共鸣,将极大促进内容的传播。
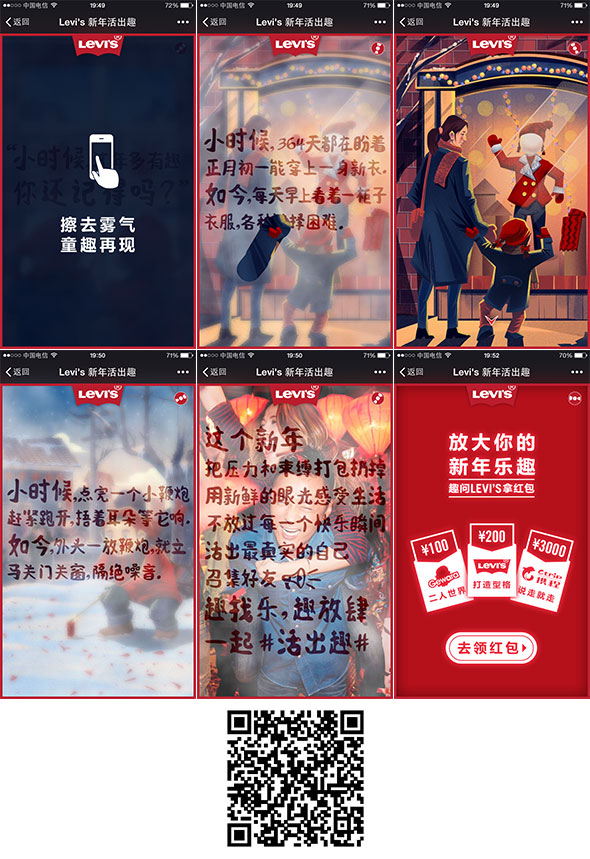
LEVI'S新年促销专页以第一人称的语气将小时候简单却热闹的新年与长大后丰富却乏味的新年进行对比,并以手绘的方式渲染出亲切怀旧的氛围。风格。 最后,品牌推广口号“这个新年,收拾行李,扔掉压力和束缚,用新鲜的眼光体验生活,一起过有趣的生活”。 代入感极强的故事无疑是分享的动力源泉。

4、合理运用技术,打造流畅的交互体验
随着技术的发展,如今的HTML5拥有许多出色的特性,让我们可以轻松实现绘图、擦除、摇动、重力感应、擦除、3D视图等交互效果。 (如果有兴趣,可以点击这个网站,展示几乎所有的H5动态效果)。 我们提倡合理利用技术,专注于为用户提供流畅的交互体验,而不是将各种类型的动画塞进混乱臃肿的页面中。
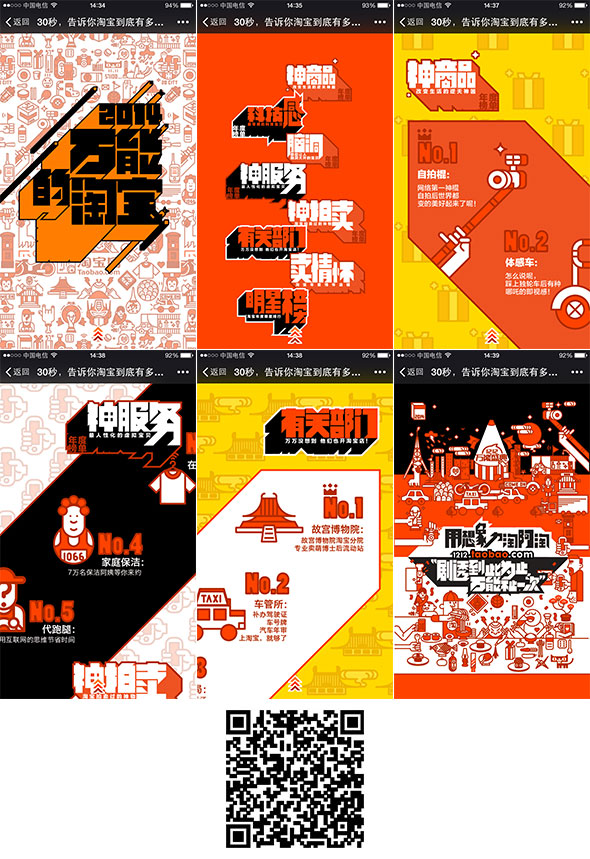
一个典型的案例是双12期间淘宝推出的预售促销H5专页,我在浏览时只用了向上滑动的手势,页面就呈现出流畅的GIF动画效果。 设计师巧妙地利用图形设计与组合,在滑动过程中营造出丰富的视差滚动效果。 各个图形元素的遮蔽和旋转与整个页面的气势完美协调。

结论
随着手机硬件的升级、HTML5技术的发展以及微信平台的开放,HTML5的跨平台、低成本、快速迭代等优势进一步凸显,对于企业主、品牌商具有重要意义、处于移动互联网潮流的设计师和开发者。 对于读者来说,这将是最好的时代。 未来一定会出现更多优秀的H5页面,让我们拭目以待。
阴阳师4月22日更新内容:帝释天上线技能调整,红莲华冕活动来袭[多图],阴阳师4月22日更新的内容有哪些?版本更新
2024-05-12四川电视台经济频道如何培养孩子的学习习惯与方法直播在哪看?直播视频回放地址[多图],2021四川电视台经济频
2024-05-12湖北电视台生活频道如何培养孩子的学习兴趣直播回放在哪看?直播视频回放地址入口[多图],湖北电视台生活频道
2024-05-12















